
Vi設計原則是現代設計領域中必備的知識點,包含10大設計原則。本文將從四個方面詳細闡述這10個設計原則,包括一致性、重復、對比、層次、對齊、平衡、簡潔、清晰、功能和美學。掌握這些設計原則,能夠讓你的設計變得更出色。
一致性是所有設計中最重要的原則之一,并且貫穿于整個設計中。它指的是在整個設計中使用相同的顏色、字體、布局和元素,以提供一致的用戶體驗。如果設計缺乏一致性,用戶將感到困惑和不愉快。為了實現一致性,應該使用相同的顏色方案、相同的字體和相同的圖標,并確保元素的布局和設計風格相同。
另外,一致性是指在不同平臺、設備和瀏覽器上,在不同的分辨率和屏幕尺寸上,設計都要保持一致。如果在不同設備上的設計不一致,則用戶會感到混淆和失望。
一致性的例子:
1.使用相同的配色方案,用不同的顏色進行重復和對比。
2.使用同一種字體進行設計,以便用戶能夠輕松閱讀。
3.使用相同的網格系統,以便在不同的設備上都能夠保持一致性。
重復是指使用相同的元素、顏色、圖標、形狀和字體,以增強整個設計的連續性和一致性。通過使用重復,可以使每個界面看起來統一,并且可以使用戶對元素和界面布局更加熟悉,提高用戶的工作效率。
在設計中,應避免使用不同的元素、顏色和字體。相反,應該使用相同的顏色、圖標和字體來創造一致的外觀和感覺。
重復的例子:
1.使用相同的顏色和字體,使得標題和正文看起來更加連續。
2.在不同的頁面中重復使用相同的圖標和標志,這樣可以讓用戶更容易理解應用程序的功能。
3.在所有的按鈕中重復使用相同的顏色和形狀,使得用戶更容易理解如何使用按鈕。
對比是通過使用不同的顏色、文本和形狀,來強調頁面上不同元素之間的差異。通過對比,可以引導用戶的注意力,使他們可以輕松地找到他們需要的信息。
在設計中應該使用對比性的元素,例如不同的字體、顏色和大小,以引導用戶的注意力。另外,要注意不要過度使用對比元素,否則頁面可能會看起來混亂和不整潔。
對比的例子:
1.在深色的背景上使用亮色文字,使得文字更加突出。
2.在干擾元素周圍使用對比性顏色,使得用戶注意力集中在主要內容上。
3.使用不同大小的標題和字體來強調不同的元素。
層次是指將不同元素分為不同的層次,以改善頁面的結構和組織。通過使用層次,可以幫助用戶理解信息結構,并使其更容易找到所需的信息。
在設計中,應該優化頁面布局,使得內容更加層次結構化。可以使用不同的文本和顏色來分隔內容,以提高頁面的可讀性和易用性。
層次的例子:
1.將頁面按照主題分為不同的部分,使得用戶更容易按照主題找到所需的信息。
2.在頁面上使用不同的字體、顏色和大小來分隔不同的內容。
3.使用陰影或立體效果來指示元素的位置和層次結構。
通過本文的闡述,我們可以了解到在現代設計領域中,Vi設計原則是非常重要的。一致性、重復、對比、層次、對齊、平衡、簡潔、清晰、功能和美學是其中最重要的10個設計原則。它們可以幫助我們創造出更好的設計,并增強用戶體驗。對于設計師而言,深入理解這些設計原則是非常必要的。掌握這些原則,可以讓你的設計變得更加出色。
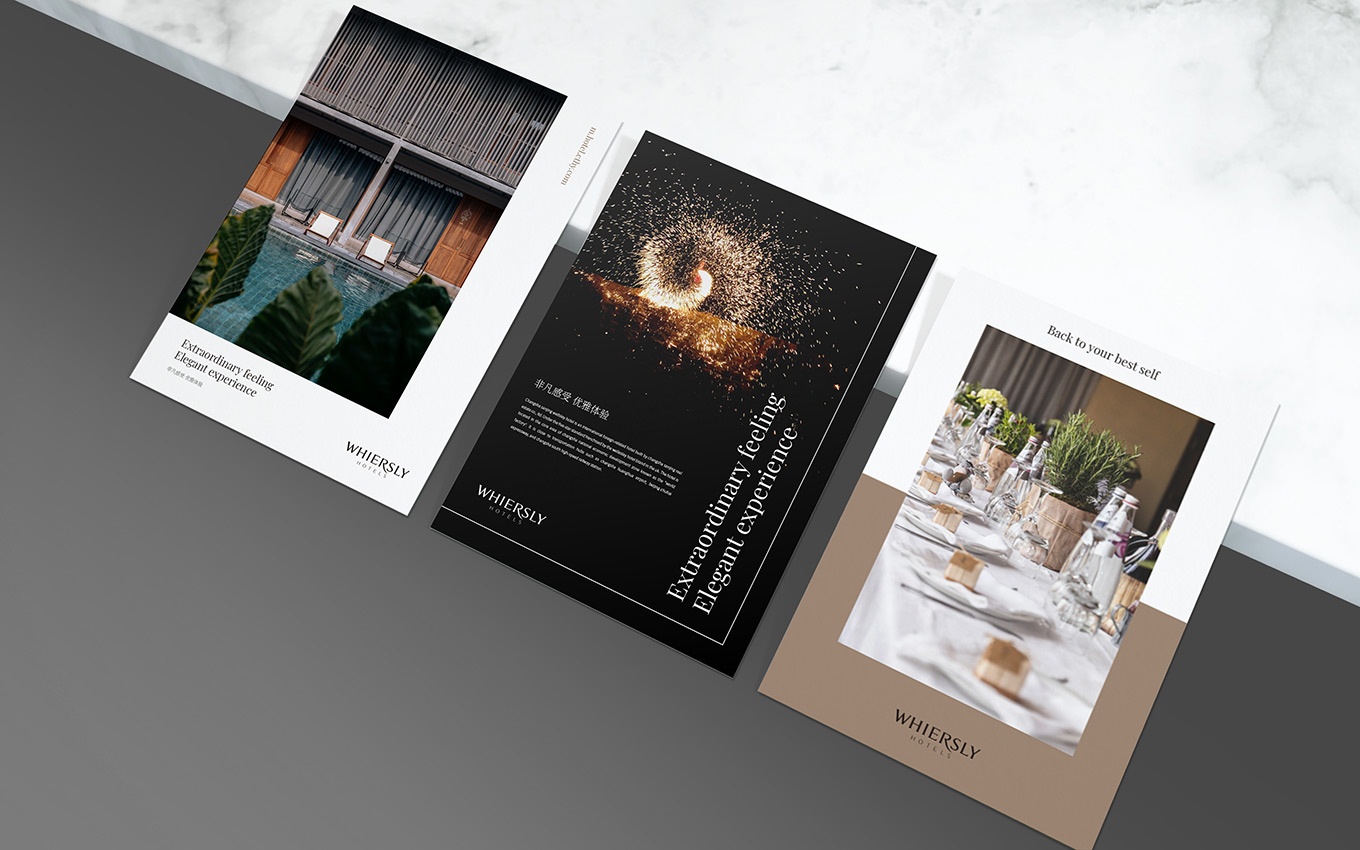
以上vi設計原則有哪些精彩介紹完,以下為上海vi設計公司部分案例:

vi設計原則有哪些配圖為上海vi設計公司作品
本文關鍵詞:vi設計原則有哪些
